「數位時代來臨,在建置一個網站時,除了參考以往大多數設計網頁時會考量到的1024×768標準解析度,現在也因為手持裝置的興盛,有了其他選擇。EHTAN MARCOTTE提出了響應式網頁設計概念,簡而言之,就是整個網頁頁面會對應不同的解新度,而有不同的呈現方式,讓裝置成為一個介質,使用者才是真正的主角…」
文/ 技術總監Carl
一般而言,在建置一個網站時,最先會考量的就是網頁的解析度,只要有經驗的人,會馬上講出1024×768這個標準解析度,這也是台灣目前絕大多數網頁的設計框架。
但問題來了,目前手持裝置的數量,己經正式超越了PC,成為不可忽略的新興力量,對於各式各樣的手持螢幕尺吋,EHTAN MARCOTTE提出了響應式網頁設計概念,所謂響應式,就是在整個網頁頁面上,會對應不同的解析度,而有不同的呈現方式,讓裝置只是一個介質,使用者才是真正的主角。
這種設計,不單單只是程式碼的配合而己,整體網頁在架構及設計上,一開始就要導入概念,在概念的引導下,網頁必需簡單,訊息清楚明瞭,配上簡單的圖片,不使用任何Flash動畫,讓網頁可以正確無誤的傳達印象及訊息給使用者,達到網站的目的。
依據以上概念,有些網站可能不適合響應式網頁設計,比如入口網站、商城網站、遊戲網站等,需要閱讀大量文字或大量操作的狀況下,無法達到響應式網頁設計的理想要求。

附1:商城網站的確是不適合響應式設計,不過一但設計目標為響應式,就要以商城網站簡單架構為主,也就是框線構成的商城網站,不可有其他元素,這些都必須依靠前端工程師跟網站設計師緊密的工作合作。
在未來對網頁設計上,專業的設計公司也要有更新的思維,才能幫品牌客戶做到超乎水準的網頁,不但對客戶品牌加分,也更能突顯專業能力的表現。
附2:提醒一下,響應式網站如同HTML5一樣,絕對是未來網頁設計的一個重要方向,但並不是萬能,目前仍有太舊的瀏覽器,如IE6、IE7等不支援的問題,最終還是必須依專案內容及目標來取捨。
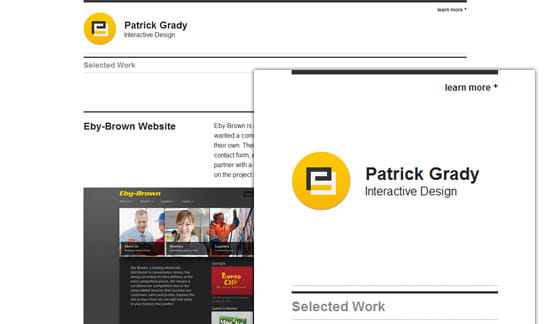
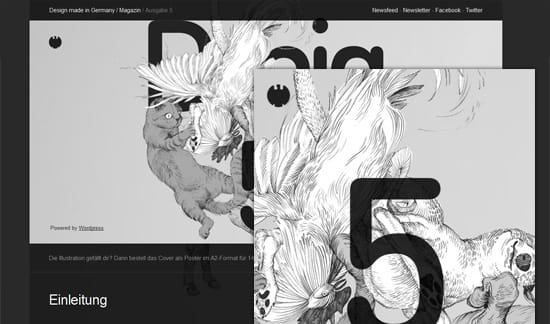
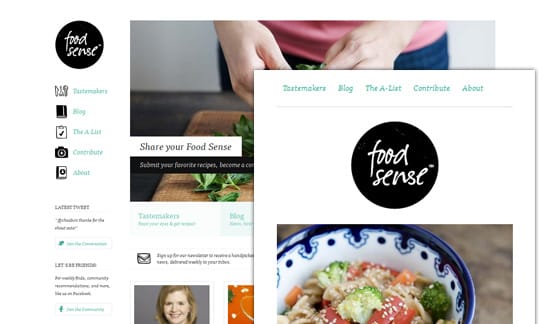
以下為國外的響應式網頁設計案例,之後我也很期待能看到本國的案例。
Pgrady
Design made in Germany Magazine 5
http://www.designmadeingermany.de/magazin/5/
Illyissimo
Food Sense
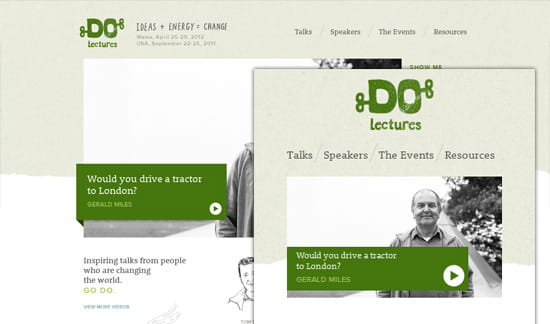
do Lectures
圖片引用來源: goo.gl/vyIYC