Node.JS在網路行銷互動技術上的運用
文/技術總監Carl
現在手持裝置的使用率,不論是裝置數量、或是使用時間,己超越一般PC電腦,而且可以想見的,在未來仍然會持續的成長,在這個潮流之下,如果手持裝置,尤其是手機,能跟網頁互動結合,將是網路行銷活動上的一個亮點。
一般我們在瀏覽網頁的模式,a.輸入網址 b.得到資料 c.結束連線,這種傳輸方式己行之有年,能在使用者及伺服器間的效能上取得一個很好的平衡,使用者得到資料後,不用再繼續保持連線,伺服器也可以將連線資源保留給另一位使用者,但是這種傳輸模式,對於我們要持續控制網頁,也就是需要保持連線狀態下的運用,十分不便,早期可能會使用網頁自己持續更新的方式,來達到保持連線的目的,但是現在Node.JS的運用,將使保持連線及多人連線有更好的解決方法。
同上所述,Node.JS使用非同步I/O模式,他的好處是每一個連線可以保持獨立及連續性,依每個人的連線行為,對應出不同的互動回饋,最常見的使用為線上聊天室、線上多人互動遊戲,以及我們在網頁的應用:手機跟網頁的互動串接。
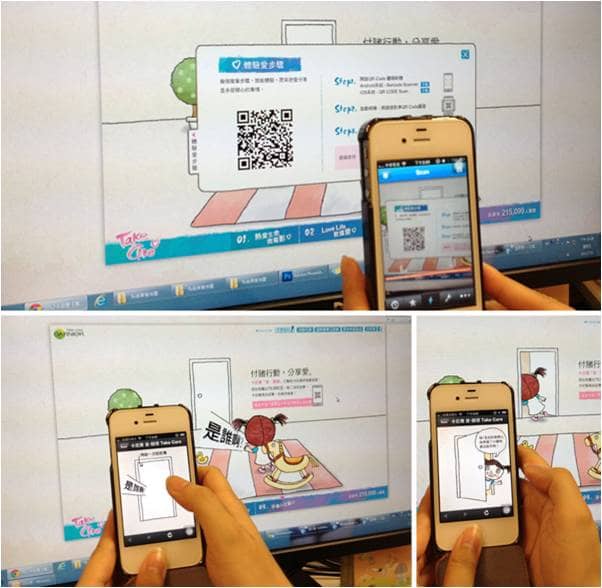
1.卡尼爾愛關懷
http://portfolio.iprefer.com.tw/loreal/garnier/takecare/#/stepC
互動說明:
只要掃描畫面上的QRCode,Android或IPhone手機都可,畫面中的小女孩就會從電腦網頁的門中,進入你的手機,並給你一個招呼語,利用此手機網頁互動的方式,傳達愛關懷的感受給使用者。
2.台灣大哥大與Evernote 第一話:DJ篇
http://portfolio.iprefer.com.tw/twm/evernote/#/DJ
互動說明:
在DJ影片的後半段(下方開始互動的區塊),會顯示使用手機互動的QRCode,不論是Android或IPhone手機,掃描後,手機畫面會跳出輸入文字的訊息,輸入的文字將會在影片中用Rap方式唱出來,並可使用方向鍵來混搭不同的聲音音效,讓使用者更加融入影片之中。
Node.JS雖然可以做到很多的行為互動,不過因為台灣目前手機的連線仍然不太穩定,且速度時快時慢,在大環境的限制下,實務上用手機控制網頁互動,建議不要使用操作上太複雜、或是互動回饋需要快速反應,例如:動作遊戲,以免因為3G網路過慢,導致互動效果大打折扣,你想,如果我們在手機上按了某鍵,但等了2秒才在網頁上有回饋動作,在聊天室模式下或許可行,但如在瑪利歐等的靈敏操作遊戲下,只能說是一個悲劇。
Node.JS的架構,帶來了一些新互動技術的呈現,讓過去很想要達成手機跟網頁互動的活動,更容易被實現,如果能夠用很好的創意點,加上Node.JS的技術整合,可以產出之前未曾做出的互動活動,不但使用者有強烈的感受,客戶端也可以因為技術的亮點,讓行銷活動有更多的曝光數及討論,達到有效行銷的目的。